1

Cadillac
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. In magna justo, vulputate non venenatis sit amet, suscipit at mi. Mauris ut massa id sem auctor ultrices. Proin bibendum ornare mattis. Aenean dignissim semper laoreet. Ut ut viverra odio, sit amet blandit diam. Integer eleifend mauris eget leo convallis vulputate.
Services
-
Strategy
-
User Experience
-
Technology
-
Media & Content
-
Communication
Process
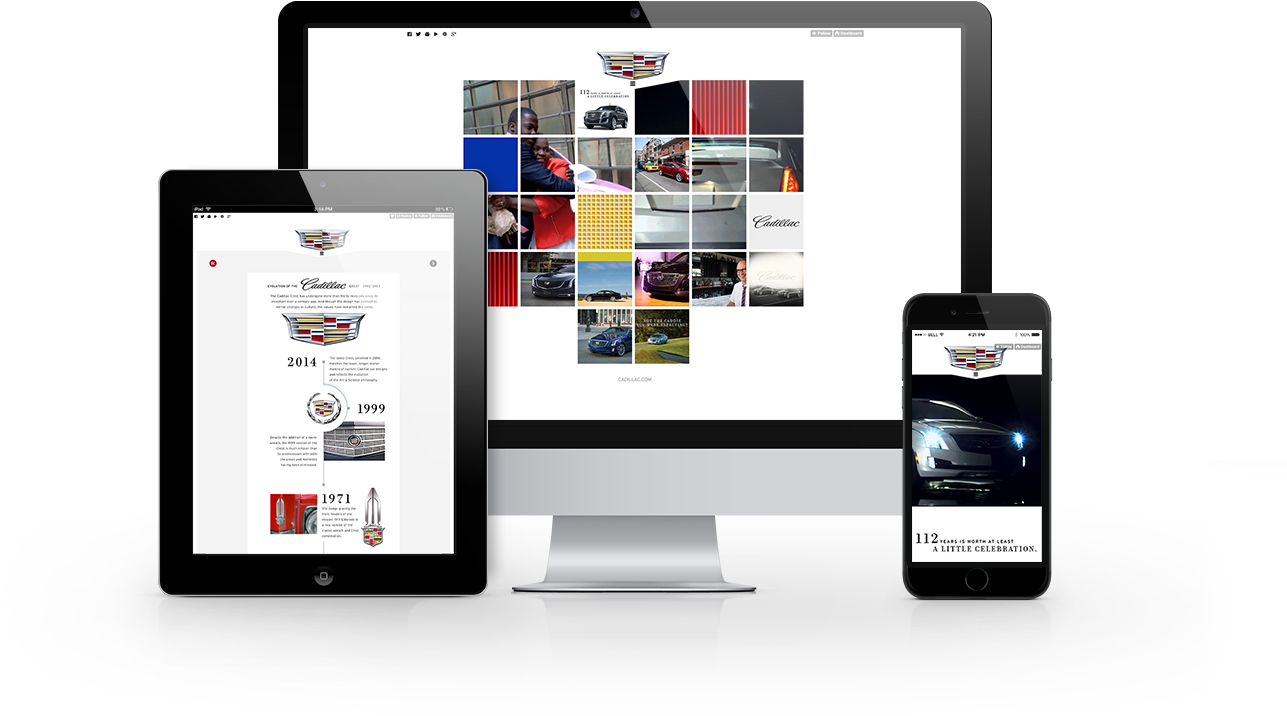
Because the new logo was the driving force behind the repositioning, we looked to it for inspiration. And found in it in a nuanced feature: the change in aspect ratio. Originally 4:3, the new logo is formatted as 16:9—the most common aspect ratio for modern high-definition televisions, computer monitors, browser windows and mobile displays.
It was our solution on a silver platter: build a digital experience where Cadillac is the actual window through which consumers view and interact with art and design. Where Cadillac is the lens that facilitates understanding of today’s contemporary trends. Where Cadillac is one piece of the collage that comprises modern culture.


Design
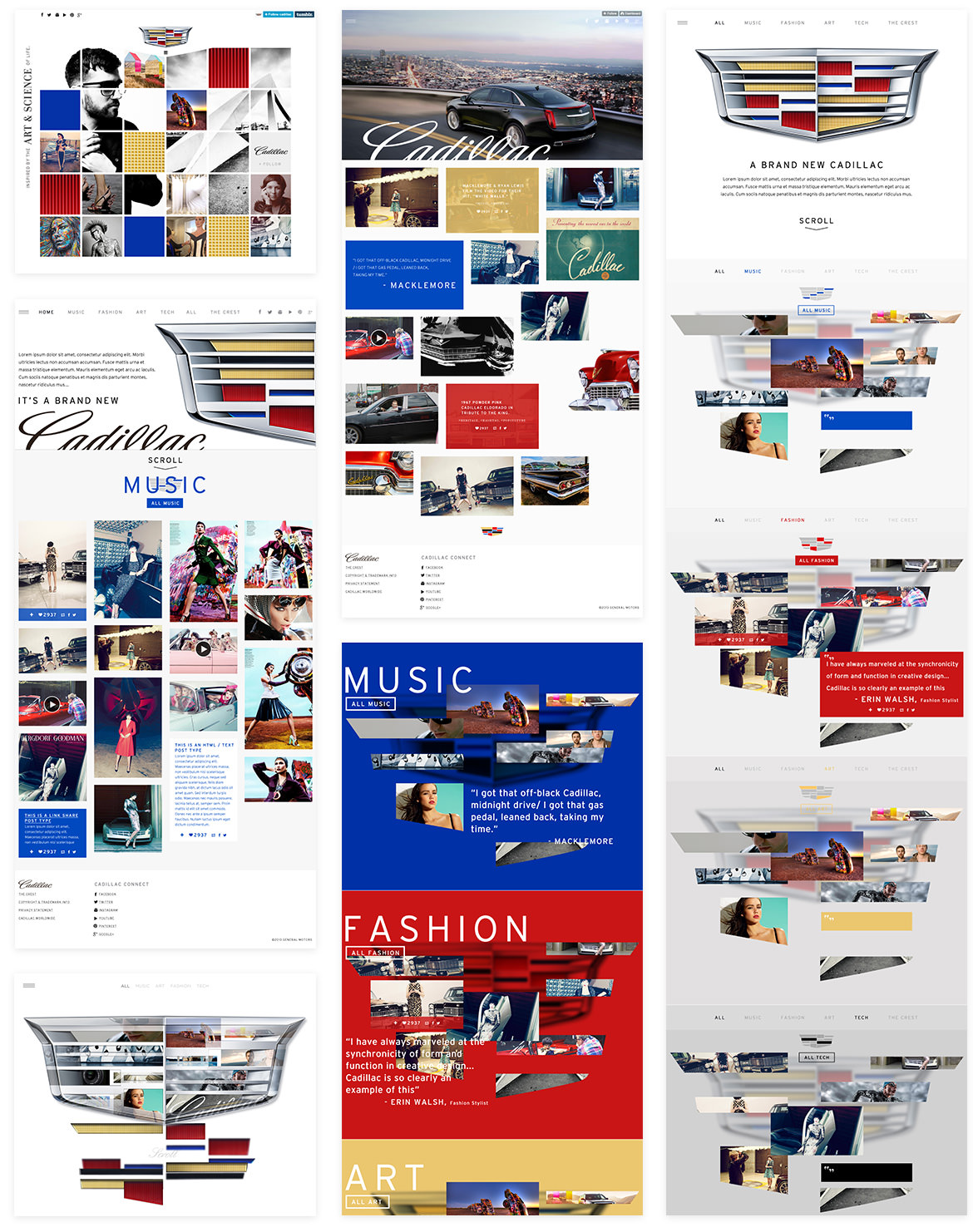
With only a couple of weeks to design and develop our solution, we turned to Tumblr: a highly-customizable platform with embedded sharing capabilities and a built-in community. The final product was a complex collage of highly shareable content existing within a container inspired by the deconstructed logo.
The easy part was creating something visually stunning. The tricky part was ensuring that we didn’t sacrifice the essence of Tumblr—users’ ability to slice and dice content as they desire. So we dug deep into the platform’s search and filtration functions, finding new ways to ensure that every photo, video and animated gif would render flawlessly on any device.
Additionally, we structured the design to be gridded so that Cadillac could easily maintain the experience once we handed them the keys. Our philosophy is that a beautiful, custom experience is great—as long as it never impedes shareability, the rendering of content or ease of maintenance.